Google have recently introduced Core Web Vitals, a new measure of website UX, into their ranking algorithm. This is an important update for anyone who manages a website, whilst Digital Marketers should have a thorough understanding of Google Performance measures, the implications for UX and SEO, and what you should be doing.
In this article, we will introduce each of the new Core Web Vitals, why they’re important, and how to measure them.
Previously, Google’s search ranking signals focused on four elements: mobile-friendliness, HTTPS security, safe browsing, and intrusive interstitials.
However, Google wanted to place greater emphasis on the actual experience visitors are having on a website, so, they introduced Core Web Vitals. Now, Google’s ranking signals incorporate three new metrics: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
As above, Google have introduced three new metrics. These are LCP, FID, and CLS, which measure Loading, Interactivity, and Visual Stability, respectively.
1. Largest Contentful Paint (LCP)
This metric looks at how fast the largest element in the viewport loads. The viewport is the part of the website that’s visible on initial load on your monitor or device. The largest element in the viewport could be a text block, image, or video; indeed, many websites include a large graphic at the top of each page.
2. First Input Delay (FID)
This metric measures the delay between a user's first interaction and the moment the browser can respond. As the name suggests, First Input Delay focuses on input events, for example, clicks, taps, and key presses, rather than “continuous interactions” such as scrolling and zooming.
Think about when you visit a website; the web page loads, you try to interact with it, for example, by clicking in a search box to type a keyword, and nothing happens… it can be very frustrating.
The FID is measured by the time it takes the cursor to appear in the search box i.e., how long it takes for the user’s first interaction to trigger.
3. Cumulative Layout Shift (CLS)
This is very much a user-centric metric for measuring visual stability and, more specifically, how often users experience unexpected layout shifts.
Expected movements are fine, for example, a user would expect a drop-down menu to expand on click; however, unexpected movements are probably not fine, for example, a sliding carousel. Think about when you’re just about to click a link on a carousel and a new slide appears - you’ve now been directed to a (probably) irrelevant page.
Here at CSI Media, we actively engage with the latest technology, and we are dedicated to following the latest best practises when developing new web solutions for our clients.
At its heart, Core Web Vitals are designed to prevent a bad and frustrating user experience. Your Core Web Vitals scores will reflect your website’s UX to a degree and, by considering the LCP, FID, and CLS, you’re likely to improve your CWV scores, which in turn means a better user experience, thus helping to decrease bounce rates and improve engagement. Indeed, Google state that, relating to LCP:
Finally, and critically for Digital Marketers, Core Web Vitals are a ranking factor and, therefore, play a role in determining your website’s SERP rankings.
We recommend conducting periodic performance testing on key pages across your website - perhaps the top 10 most visited pages or the top-10 pages with the highest entrance rate. By conducting tests periodically, say every three months, you can track metrics historically to ensure they are improving.
There are several ways to check your website’s Core Web Vitals scores: Chrome DevTools, Page Speed Insights, and Lighthouse. Lighthouse is probably our preferred method. Google describes Lighthouse as an “open-source, automated tool for improving the quality of web pages”. Translated, Lighthouse will check your website for improvements that can be made for four key areas: Performance, Accessibility, Best Practices, and SEO. The tool will give you a score of 1-100 for each, with suggestions for improvements. These suggestions are often technical in nature and are for your web development agency to review and implement.
Google Lighthouse Instructions
1. Open Chrome, open a tab in Incognito* mode, and go to the web page you want to test.
2. Hit F12 on your keyboard (if Windows). This will open Developer tools.
3. Click “Lighthouse” along the top > select “Performance” > choose your device (desktop or mobile**) and click “Generate Report”.
4. You will now see the score for your web page. We recommend testing each page 3 times. Record the score each time, and calculate the average score.
* Incognito will be free of extensions and should produce more accurate results.
** A website is likely to achieve different scores on Desktop and Mobile, so it is important to check both when performing checks.
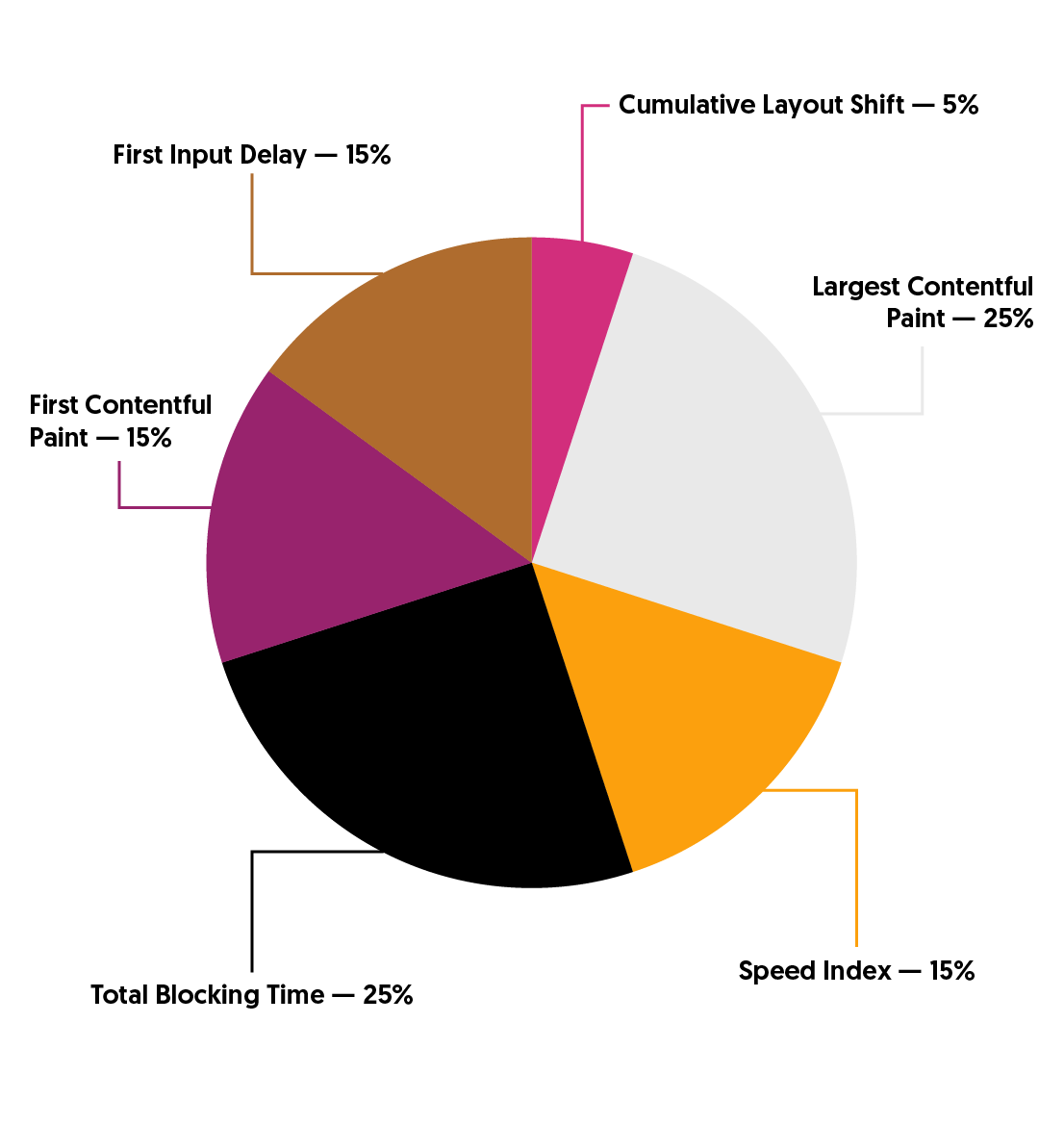
As previously mentioned, Google has several factors that contribute to performance scores. Initially, the newly introduced Web Vitals will make up 45% of the Performance score, with weightings of:
Core Web Vitals
Other Metrics

This is an impactful debut for the Core Web Vitals, and we wouldn’t be surprised if their weightings increase in future Lighthouse updates - keep checking here for updates. (Here at CSI, we consider the latest weightings when designing new solutions).
Our team conduct thorough website audits that can be tailored to your needs and challenges. We can either complete a comprehensive audit that covers UX, performance, code and infrastructure, SEO, and accessibility, or alternatively, we can focus on a specific area, for example, website performance.